Estamos na metade do ano e já foi percebido que esse é o ano da animação nos aplicativos. A nova tendência pede para que os apps agora sejam não somente intuitivos, mas auto explicativos através do movimento, promovendo sentido atavés dele. Agora motion design é uma habilidade necessária para designers.
O Google anunciou muitas melhorias no Android, como um modo de economia de bateria e notificações na tela de bloqueio; algo que será muito bem vindo.
Mais usos do sistema operacional Android surgiram: Wear Android, Auto Android e TV Android. Um smartphone não vai ser a única coisa que virá à mente quando alguém disser que é Android. Será uma família de telas para sofá, carro e até para o pulso.
Bom as novidades não são exclusividade da Android, a Apple, por exemplo, anunciou sua nova plataforma CarPlay em março deste ano, um recurso que integra serviços como Siri e Mapas da empresa no painel de veículos.
Com tais produtos sendo usados em mais contextos tornou-se necessário dar um passo atrás vorazmente e repensar seu design. Não há tempo para tutorias e walkthroughts quando se está dirigindo por exemplo.
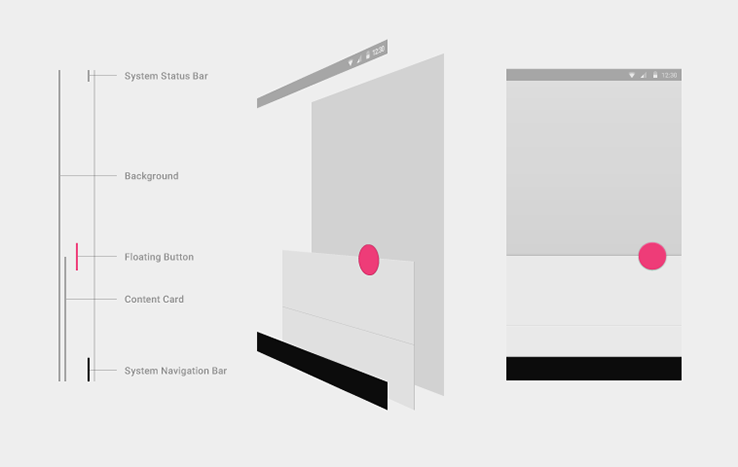
A Android este ano deu um passo interessante pensando nisso e assim os produtos do Google estão utilizando uma linguagem de design visual que foi apelidado de Material Design.
Em grande estilo, esse material apresenta contairners para construir um framework no qual facilita decisões de design não apenas para a empresa, mas para designers e desenvolvedores.
No entanto, a grande notícia não é sobre Android ou Material Design em si. A Google anunciou implicitamente que motion design é agora um componente importante necessário para criar um ótimo software para dispositivos móveis, desktop e dispositivos portáteis. Este que, anteriormente, era um evento focado no desenvolvedor.
“Se você é um designer, por favor aprenda habilidades de motion design. A 60fps existem 58 frames que você precisa projetar entre Mock A e Mock B” #io14
— Paul Stamatiou (@Stammy) 26 junho 2014
Bom, se agora animação é necessária, onde criar ela? Qual o procedimento? O que é aconselhado? Aí está a beleza da coisa, está valendo praticamente tudo. Ainda não há um processo ou ferramenta indicado para isso, então de After Effects, códigos ou até mesmo Flash tudo é válido para criar os frames necessários para uma animação de uma aplicação ou software Google. Não se sabe necessariamente como movimento se aplicará nas regras rigorosas da Apple, mas com certeza essa não ficará para trás nas novidades, uma vez que a Android vem inovando cada vez mais.
Contar a história de um projeto de forma interativa, facilita a compreenção tornando tudo muito mais atrativo. Essa é a grande premissa.
Não entrando em detalhes de como o material de design define a animação, podemos dizer que é requerido ler authentic motion, responsive interaction, meaningful transitions, delightful details.
“Motion design cuidadosamente coreografado pode efetivamente direcionar a atenção do usuário e concentrá-lo através de várias etapas de um processo ou procedimento; evita confusão quando layouts mudam ou elementos são reorganizados e melhora a beleza total da experiência.”
Movimento pode e deve ir além de um incremento ou divertimento. É uma outra forma para adicionar personalidade, educando os usuários sobre como interagir com elementos particulares e para a criação de uma história para o usuário.
Alterar uma página inteira entre um clique ou um toque obriga o usuário a re-examinar tudo para ver o que mudou. Isso proporciona uma oportunidade para coreografar, ou encadear várias transições para fornecer o contexto em torno do que está mudando.
Por exemplo, a Google descreveu muito do seu movimento em termos de coreografia de ondulação: usando uma seqüência de pequenas transições, executadas em uma dança sequencial para expressar a transferência de energia do usuário para o sistema. Ao ligar ações do usuário para a mudança resultante pode melhorar a compreensão do usuário sobre a relação entre espaços. Causa e efeito.
Junto a animação a sensação de planos, profundidade estão sendo usadas para tornar a experiência ainda mais acreditável e interessante. Sombra, cantos arredondados, isso integrado ao flat design.
Estamos falando de um movimento que toma conta de toda a tela, acontece ondularmente em cada item afetado pela interação, me arrisco a dizer que não a animação individual de um ícone está em jogo, mas toda uma sequência de animação, muito semelhante a que ocorre em animações de desenhos animados, literalmente contar uma história.
As animações individuais devem ser flúidas, talvez até metamórficas, isso não só ajuda esteticamente, como ajuda na percepção de quem observa o que está acontecendo.
Foi percebido também este ano o aumento do uso de cores, tons, sobretons, uma linda composição que tem contruído os apps. A liberdade de expressão e possibilidades sendo implementadas com menos restrições.
É um grande momento para ser um designer. Nunca tivemos tantas plataformas capazes de desenvolvermos, nem tantas maneiras de usar os nossos produtos e sobre tantas novas categorias de dispositivos.
Quanto mais nós designers pensamos em movimento, mais nós teremos necessidade de boas e melhores ferramentas, assim será mais fácil construir o que desejamos. E com isso nós vamos ter produtos mais agradáveis e fáceis de usar.
Design é comunicar claramente por todos os meios que você pode controlar ou dominar. –
Pesquisa:
Google Design, Paul Stamatiou Website, Android Police