Design é uma área de trabalho ampla, com uma enorme variedade de disciplinas. Para quem está estudando, começando a entrar no mercado ou simplesmente não entende o que um designer faz (as mães que o digam), aqui está um guia para entender as principais áreas do Design.
Design Gráfico
Design Gráfico muitas vezes é chamado apenas de “Design” por ser a área mais conhecida.
O Designer Gráfico trabalha diretamente com o visual dos produtos: sejam imagens para um site, material gráfico, fotografias, infografia, sinalização, diagramação, tipografia, embalagens, etc.
Muitos profissionais de outras áreas (fotógrafos, ilustradores, estilistas, etc) também podem ser designers gráficos ou acabam atuando na área mesmo sem formação. Isso torna o Design Gráfico o segmento mais popular e genérico do design, o que muitas vezes dificulta a valorização do trabalho, e por isso é sempre bom que o profissional se especialize.
Ferramentas: Photoshop, Illustrator, fotografia, Corel Draw.
Diferenciais: Saber desenhar bem, ter ótima percepção de cores, tipografia.
Design de Interface
Engloba uma área grande de atuação. O objetivo do design de interface de usuário é tornar a interação do usuário o mais simples e eficiente possível, em termos de realização dos objetivos do usuário. O processo de design deve equilibrar funcionalidade técnica e elementos visuais para criar um sistema que não é apenas operacional mas também útil e adaptável para alterar as necessidades do usuário.
Quando falamos de interface podemos pensar em todo tido de interação humana com uma interface ou sistema. Painéis de carros, secretárias eletrônicas, softwares (que pode ser considerado uma área do design a parte – Design de Software), a internet e mais recentemente os celulares e tablets criaram um segmento de mercado enorme para a criação de interfaces.
O profissional deve pensar em como um usuário leigo vai utilizar o produto, sempre procurando facilitar o uso, porém sempre levando em conta que toda pessoa possui capacidade para entender coisas mais complexas também. O Design de Interface combina elementos de programação e principalmente estudo do comportamento.
Ferramentas: Illustrator, Photoshop, Dreamweaver, Flash, entre outros.
Diferenciais: Ter muito conhecimento de interação e comportamento, saber programar.
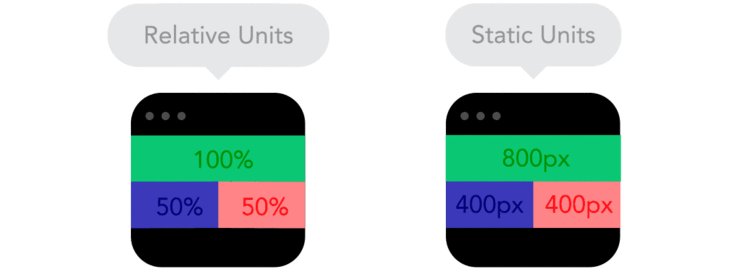
Web Design
Este é um segmento que se mistura ao Design Gráfico e de Interface. O Web Designer é o profissional que desenvolve web sites, hot sites, blogs, lojas virtuais, etc.
Antigamente fazer sites era um trabalho muito manual e focado no código. Era um processo lento e demorado. Hoje, o foco do Web Designer é a praticidade, a segurança, o visual e a navegação dos sites.
É importante nesse segmento do design que se entenda como funciona a programação, o código por trás da interface. O designer aqui não necessariamente precisa ser um programador, mas deve ser um desenvolvedor web, o que significa que ele precisa entender a mecânica, conhecer o que é possível ou não fazer e saber integrar seu layout a um código.
Ferramentas: Aplicativos, softwares de programação Web e programas para Design Gráfico.
Diferenciais: Saber programar e conhecer bem as tendências de desenvolvimento web.
Motion Graphics
Motion Graphics é a criação de animações digitais com vídeo, efeitos e imagens, também conhecida como “multimídia”. É um segmento forte do design porque possui aplicações no cinema, na música, na publicidade e em diversas outras áreas.
Trabalhar com Motion Graphics significa criar animações, efeitos especiais, gráficos e arte digital em vídeo.
O legal de trabalhar com vídeos é que o resultado é muito bacana e impactante. Mas apesar de ser um trabalho bem visual, o processo de criação é demorado e muito minucioso.
É interessante procurar alguma especialização em Motion Graphics, como animação de personagem, efeitos visuais ou 3D. Se conseguir mergulhar em um desses assuntos, com certeza terá mais base para suas criações.
Ferramentas: After Effects, Cinema 4D, Photoshop, Maya, Flash.
Diferenciais: Conhecimento de animação tradicional.
Game Design
Enquanto nos anos 80 e 90 as pessoas curtiam os games sem nem imaginar que poderiam colaborar com suas idéias, hoje existem milhares de pessoas lançando jogos. Criar games deixou de ser algo exclusivo das grandes produtoras.
Trabalhar com design para games é uma mescla de Design Gráfico, animação, programação, modelagem 3D e Design de Interface.
O desenvolvimento de games é dividido em várias áreas e exige muito conhecimento técnico. É difícil um game ser desenvolvido por apenas uma pessoa (a não ser um jogo mais simples) e por isso é muito bom saber trabalhar em equipe e ter um conhecimento geral do processo.
Ferramentas: Varia bastante de acordo com a plataforma.
Diferenciais: Ter muito conhecimento de games e bastante criatividade.
Design de Interiores
Design de Interiores é uma área bem ampla que envolve estudo, projeto e criação de ambientes levando todos os aspectos em conta: iluminação, conforto, temperatura, texturas e materiais. Cuidado para não confundir um Designer de Interiores com um Decorador.
O designer não vai simplesmente decorar o ambiente – ele vai combinar elementos com base em um projeto detalhado do espaço, materiais, temperatura e iluminação.
Ferramentas: AutoCAD, Sketchup, Revit, Photoshop.
Diferenciais: Ter ótima noção espacial e conhecimento de arquitetura, iluminação e materiais.
Design de Produto
Esse é um segmento que voltou com força total depois da popularização das impressoras 3D. Design de Produto envolve todas as etapas de criação de um produto, passando pelo rascunho, protótipos e produto final.
Atualmente é fácil modelar em 3D e criar produtos básicos sem muito conhecimento técnico. Mas quem quer se especializar como um Designer de Produto deve estudar bastante e conhecer a fundos os programas de modelagem.
Ferramentas: Alias Design, Solidworks.
Diferenciais: Ótima visão espacial, conhecimentos de geometria e de materiais.
Design de Moda
Design de Moda é a aplicação do design na criação de roupas e acessórios. É uma área que mistura elementos gráficos com o aspecto técnico da construção de roupas.
Trabalhar com moda exige conhecimento histórico e o acompanhamento incessante de tendências.
E não adianta fazer apenas ilustrações bonitas. Mesmo quem trabalha apenas fazendo estampas de camiseta precisa ter o conhecimento técnico de como as roupas são feitas, estampadas e finalizadas.
Ferramentas: Programas de Design Gráfico e ferramentas manuais.
Diferenciais: Conhecimento técnico e muitas referências.
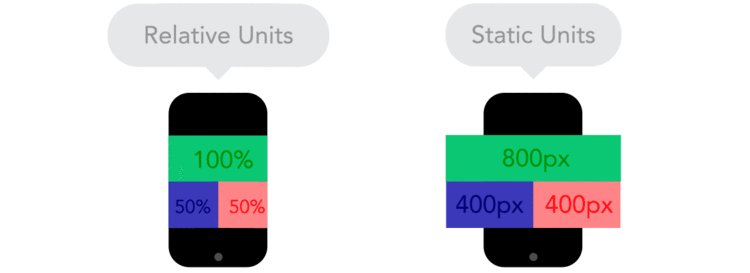
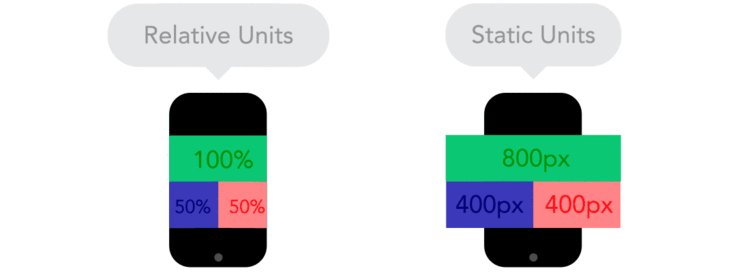
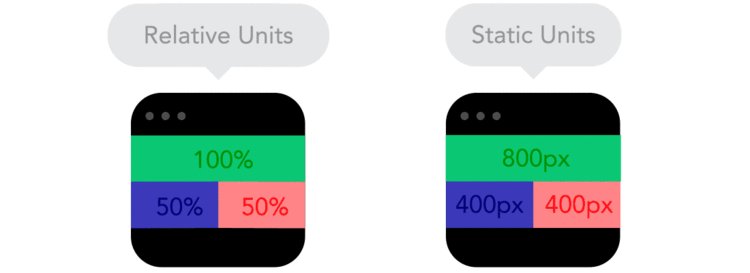
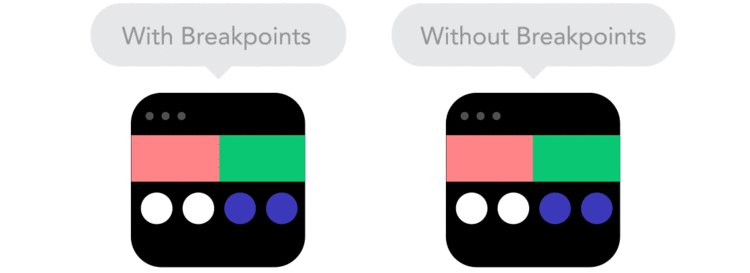
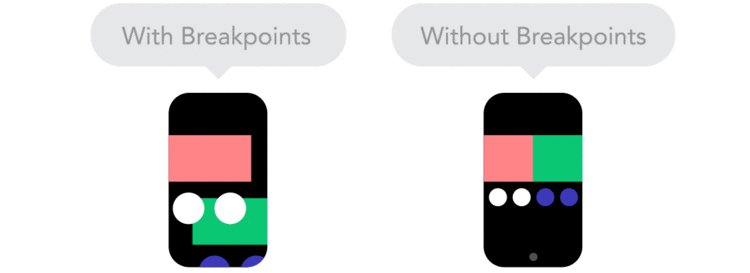
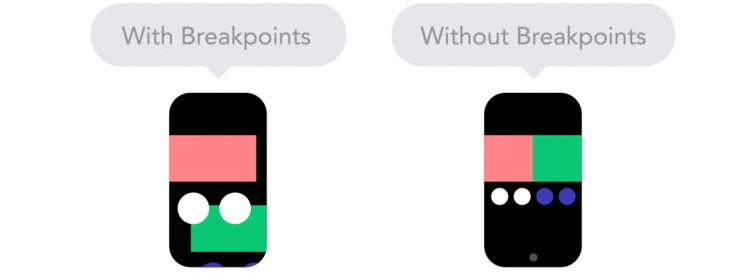
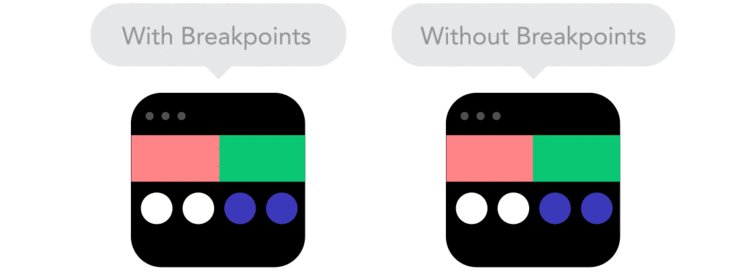
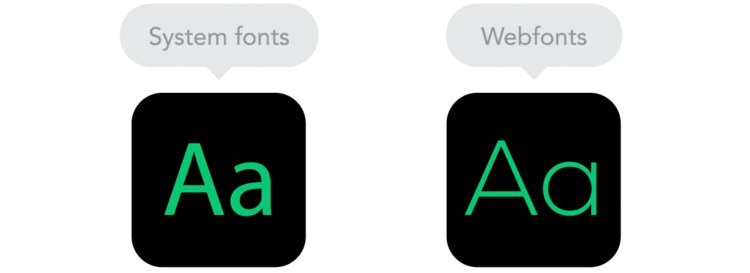
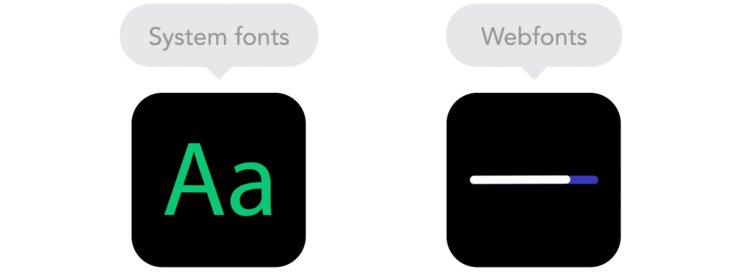
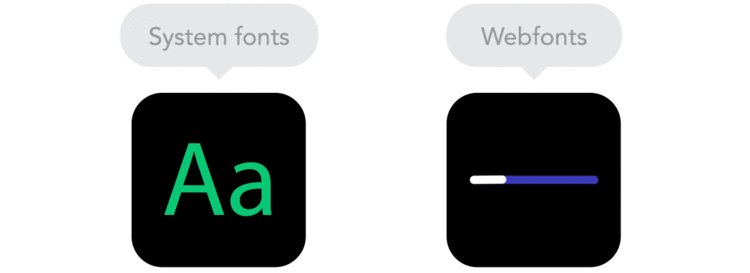
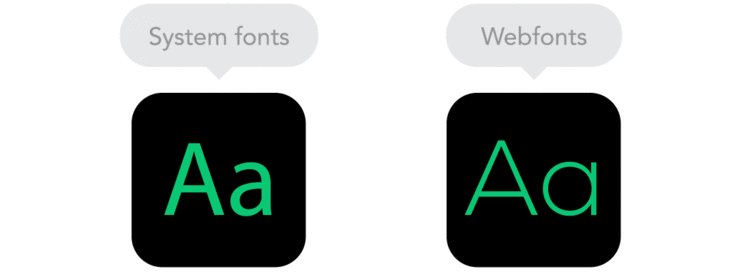
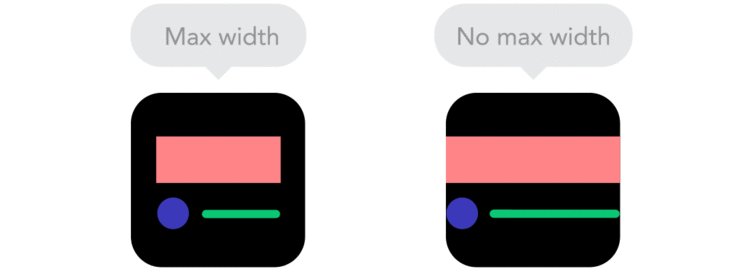
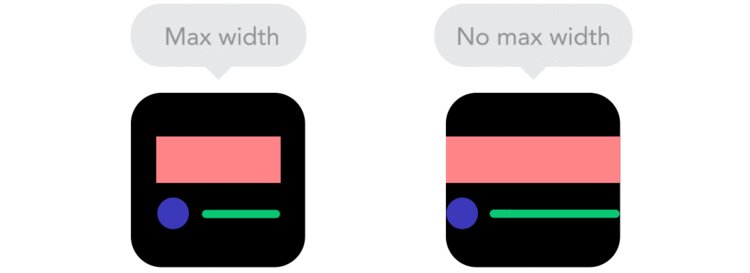
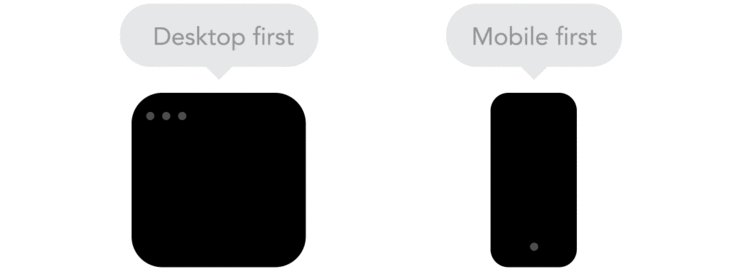
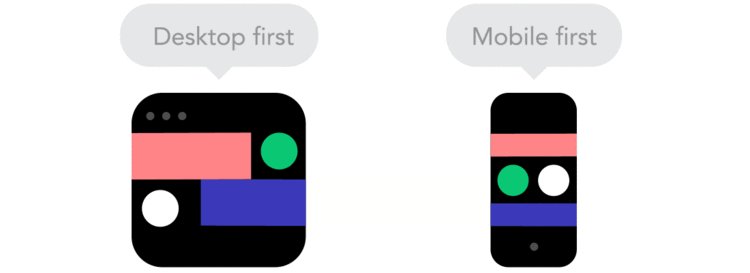
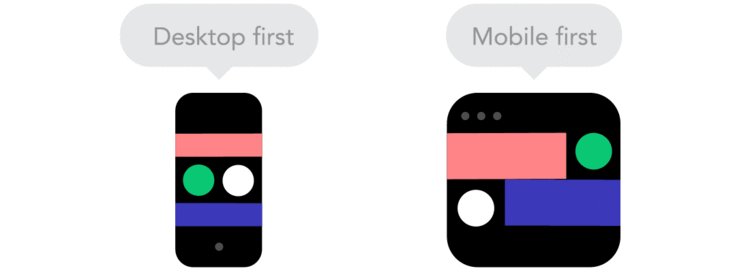
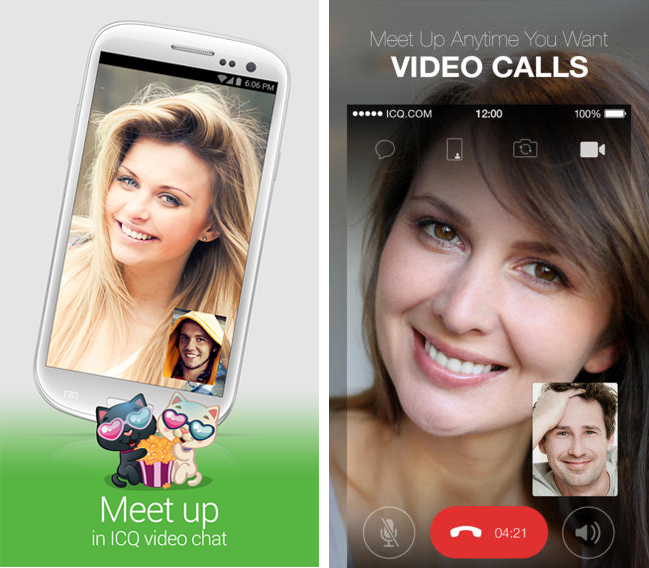
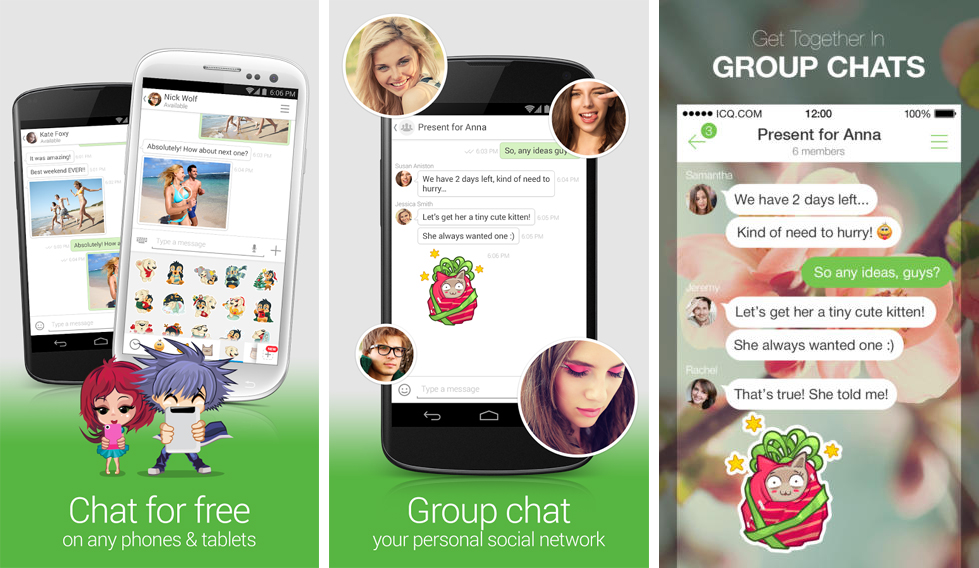
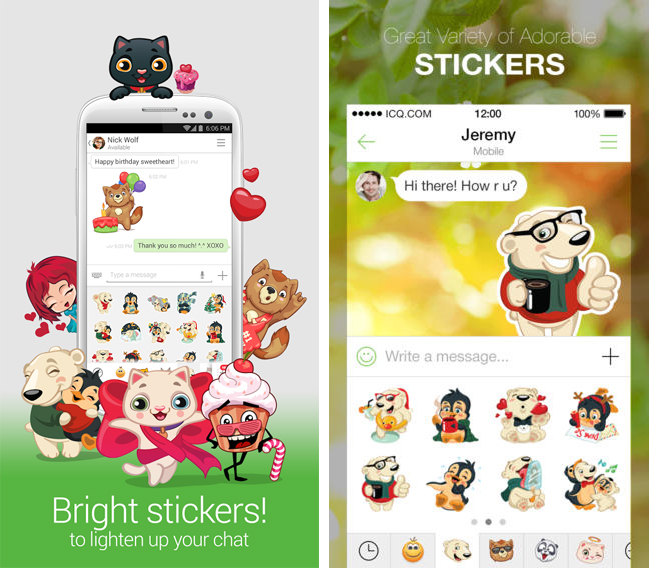
Mobile Design
Talvez o mais novo de todos os seguimentos. Mobile design é uma área relativamente jovem, que muda muito rápido e está diretamente ligada a tecnologia. Trata-se de criar aplicativos, jogos, web apps… ferramentas que irão rodar em um dispositivo móvel como um celular ou um tablet.
Ser um desenvolvedor mobile é entender que estamos lidando com interação em uma interface com recursos limitados por tamanho e/ou processamento, no entanto a tecnologia tem permitido muitas melhoras nesse aspecto.
Tal qual um web design, para ser um desenvolvedor mobile é preciso entender a programação por trás da plataforma, não necessariamente ser um programador, mas conhecer e entender os limites e necessidades de um código. A programação do sistema muda de acordo com a plataforma: IOS (apple), Android (com suas versões de doces como Kitkat e Jelly Beans), Windows Phone, etc.
Além de códigos, é impotante saber que criar uma interface mobile vai depender de para qual plataforma você está desenvolvendo. Cada plataforma tem suas especificações de funcionamente determinadas por sua empresa responsável, que normalmente concede guias e downloads que permitem entender sua configuração e permitindo que seu layout siga essas premissas.
Ferramentas: Photoshop, Illustrator, softwaresd e programação e outros.
Diferenciais: Saber trabalhar em equipe, entender comportamento humano, estar antenado com as novidades tecnológicas.