Informações: Screen Rant por Paul Young
Artistas e escritores encontram inspiração para suas criações em uma variedade de coisas ao seu redor, desde o mundano até o excepcional. Pessoas, lugares, coisas, até mesmo outras obras de arte inspiraram alguns dos maiores artistas ao longo da história para criar algumas peças muito memoráveis - artistas de quadrinhos e escritores não são exceção.
A maioria dos maiores vilões de quadrinhos de todos os tempos tem sido inspirados por uma série de idéias interessantes e fascinantes do mundo real. Alguns vilões – como The Blob e Apocalypse – apenas brotaram das mentes dos seus criadores, desenhados de nenhuma inspiração do mundo real. Alguns – como Loki e Hércules – são fáceis de descobrir, desenhados diretamente da mitologia nórdica e grega. Ainda assim, há os outros que não são tão óbvias, e esses são os que estamos focando aqui.
Foi pesquisado a veracidade de cada uma dessas histórias e quando foram encontradas, inclui citações dos escritores ou artistas envolvidos com a criação do personagem. Serão marcados aqueles como “Confirmado” e os que não foram encontrados uma citação direta para associar com a criação, mas são geralmente aceitos como fato, foram marcados como “Suposto” e listados na ordem de sua primeira aparição.
1. Coringa (The Joker) – Confirmado
Primeira aparição: abril de 1940
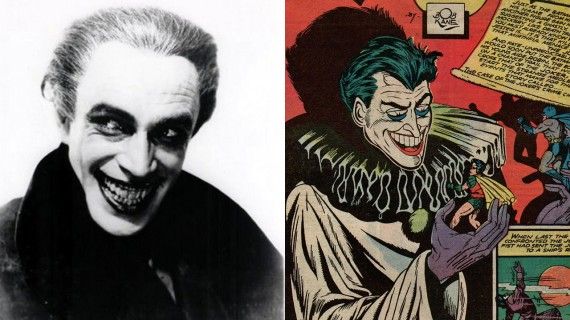
Inspiração: Gwynplaine em O Homem que Ri
O crédito para a criação de um dos mais antigos e mais mortais inimigos de Batman tem sido defendido por décadas. A maioria das pessoas creditam Bob Kane e Bill Finger, com sua introdução, mas o escritor Jerry Robinson diz que ele também deve estar no páreo – o que equivale a um “ele disse, ela disse” debate.
Kane em gravação dizendo:
Bill Finger e eu criamos o Coringa. Bill foi o escritor. Jerry Robinson veio a mim com uma carta de baralho do Coringa [The Joker], “Parece com Conrad Veidt – você sabe, o ator de O Homem que Ri, de Victor Hugo”. Finger tinha um livro com uma fotografia de Conrad Veidt e mostrou para mim e disse: ‘Aqui está o Coringa.’ Jerry Robinson não tinha absolutamente nada a ver com isso … ele trouxe uma carta de baralho, que usamos para uma uma série de questões para ele.
E aqui está a versão de Robinson sobre a questão:
Nesse primeiro encontro, quando eu mostrei a eles aquele esboço do Coringa. Bill disse que lembrou de Conrad Veidt em O Homem que Ri. Essa foi a primeira menção a ele … Ele pode ser creditado e o próprio Bob, todos nós tivemos um papel nisso. O conceito era meu.
2. Mulher gato (Catwoman) – Confirmado
Primeira aparição: maio de 1940
Inspiração: Ruth Steel / Atriz Jean Harlow
Catwoman (aka Selina Kyle) foi co-criada por Bill Finger e Bob Kane, mas em sua autobiografia Batman and Me, Kane revelou que a femme fatale felina foi parcialmente inspirada por sua prima Ruth Steel e recebeu seu sex appeal da atriz Jean Harlow. Quanto à inclusão de gatos, Kane disse:
Eu senti que as mulheres eram criaturas felinas e os homens eram mais parecidos com os cães. Enquanto os cães são fiéis e amigável, os gatos são descolados, reservados, e duvidosos. Eu me sinto muito mais acolhido com cães perto de mim – os gatos são tão difíceis de entender quanto as mulheres.
Machismo mostrando sua cara na década de 40 hehe.
3. Caveira Vermelha (Red Skull) – Confirmado
Primeira aparição: março de 1941
Inspiração: sundae de chocolate com uma cereja no topo
Bom, pra mim faz sentido, mas pode soar um pouco inacreditável para algumas pessoas. Por mais impossível que pareça, o co-criador de Capitão América, Joe Simon, revelou em sua autobiografia My Life in Comics que um “deleite frio confeitado” era sua inspiração bizarra e original para o homem louco com o rosto vermelho:
Eu estava sempre pensando em heróis e vilões, com todos os tipos de ideias nadando na minha cabeça … Eu tinha um sundae de chocolate sentado na minha frente, com sorvete de baunilha, e com calda quente que escorria na lateral. Foi intrigante. A calda quente parecia com membros – pernas, pés e mãos – e eu estou pensando comigo mesmo. Nossa, isso da um vilão interessante, pensei. Vamos chamá-lo de calda quente … Basta colocar um rosto sobre ele, e fazê-lo todo derretido. Mas eu olhei novamente para o sundae, e eu vi a grande cereja no topo. A cereja parecia uma caveira. “Uau”, eu disse a mim mesmo. “Caveira Vermelha … isso parece bom.”
4. Pinguim (The Penguin) – Confirmado
Primeira aparição: dezembro de 1941
Inspiração: Propaganda Kool Cigarettes/ Pinguim Imperador
Personagens dos primeiros anos dos modelos de Batman estão impregnados de controvérsias “quem-criou-o que”, pelo menos na mente de Bob Kane e Bill Finger. E o “Gentleman of Crime”, conhecido como Pinguim não é exceção. No livro de Les Daniels de 2004, Batman – The Complete History: The Life and Times of the Dark Knight, Bill Finger é citado dizendo:
[O Pinguim] foi inspirado por pinguins imperador, que lembram [me] cavalheiros ingleses metidos de smoking.
Claro, a lembrança da situação de Bob Kane é completamente diferente, dizendo que sua inspiração veio de:
… O pequeno pinguim que apareceu na imprensa para anunciar os cigarros mentolados Kool e também o som no rádio com seu insistente slogan em falseto “Fume Kooools!”
5. Duas-Caras (Two-Face) – Confirmado
Primeira aparição: agosto de 1942
Inspiração: Estranho Caso do Dr. Jekyll e Mr. Hyde / Personagem Pulp Black Bat
Embora o crédito de criar o Coringa seja compartilhado entre Bob Kane e Bill Finger, Kane é amplamente visto como o único criador do advogado-virou-vilão Duas-Caras. Em sua biografia de 1985, Batman and Me, Kane diz que ele se inspirou na versão filme de 1931 do conto do século 19, de Robert Louis Stevenson, Strange Case of Dr. Jekyll and Mr. Hyde, ao criar o visual do vilão icônico. Enquanto isso, sua origem foi influenciada pelo personagem da Revista Pulp Black Bat, que também foi espirrado no rosto com ácido.
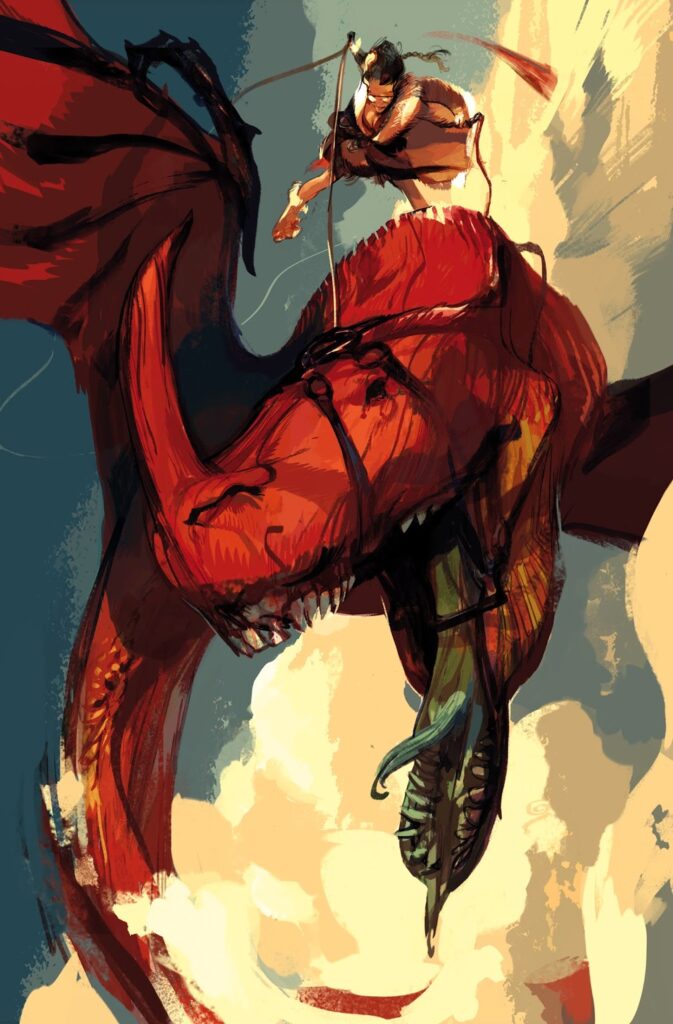
6. Fin Fang Foom – Confirmado
Primeira aparição: outubro de 1961
Inspiração: filme Chu Chin Chow de 1934
No início de 1960, Stan Lee e Jack Kirby queriam criar um enorme monstro que poderia ter a capacidade de devastar qualquer coisa que ele quisesse com muito pouca dificuldade – e assim o dragão alienígena poderoso de Kakaranathara conhecido como Fin Fang Foom veio à existência. Seu arco de origem e história foram recontados várias vezes durante seu meio século de história, mas ele sempre foi um grande dragão verde. Uma criatura gigante foi fácil de criar, especialmente para Kirby, mas escolher o nome certo para ele era essencial. Stan Lee falou sobre o que inspirou a sua escolha do nome em uma entrevista de 2005, com Alter Ego:
Quando eu era criança, eu adorava ir ao cinema. E havia um filme que eu tinha visto. Eu não me lembro nada sobre ele, exceto o nome. Aconteceu na China, creio eu, e o nome do filme era ‘Chu Chin Chow.’ Agora eu não tenho nenhuma idéia do que significa – Eu não sei se foi o nome de alguém ou de um país ou de uma cidade, mas eu nunca esqueci esse nome. Essas três palavras apenas ficaram na minha memória: ‘Chu Chin Chow.’ Então, quando eu estava procurando o nome de um monstro, eu me lembrei ‘Chu Chin Chow’… e essa métrica particular, esse rítmo, de alguma forma, levou a Fin Fang Foom.
7. Doutor Destino (Doctor Doom) – Confirmado
Primeira aparição: julho de 1962
Inspiração: personificação da morte
O arrogante e vingativo Doutor Destino foi criação de Stan Lee e Jack Kirby. Kirby disse uma vez sobre o uso da morte como a sua influência:
Foi a razão para a armadura e a capa. A morte está relacionada com armadura e o estilo não humano de aço. A morte é algo sem misericórdia, e carne humana contém essa misericórdia.
8. Magneto – Confirmado
Primeira aparição: Setembro de 1963
Inspiração: Malcolm X
Stan Lee e Jack Kirby criaram o poderoso mutante durante o auge do movimento dos direitos civis americano e usaram famosos líderes de direitos civis Martin Luther King Jr. e Malcolm X como a inspiração por trás de Charles Xavier e Erik Lehnsherr. Os dois homens abertamente lutaram contra a opressão dos mutantes regularmente, mas enquanto o Professor X escolheu uma abordagem mais pacífica e diplomática, Magneto pensou ser necessário um tom mais forte e agressivo. Disse Stan Lee sobre Magento:
[Eu] não pensa em Magneto como um cara mau. Ele só estava tentando contra-atacar as pessoas que são tão intolerantes e racistas. Ele estava tentando defender os mutantes, e porque a sociedade não estava tratando-os de forma justa, ele decidiu ensinar uma lição a sociedade. Ele era perigo, é claro, mas eu nunca pensei nele como um vilão.
9. Kraven o Caçador (Kraven the Hunter) – Suposto
Primeira aparição: Agosto de 1964
Inspiração: The Most Dangerous Game
Quando Stan Lee e Steve Ditko criado Sergei Kravinoff – mais conhecido como Kraven, o Caçador – ele foi o primeiro vilão a “caçar” o Homem-Aranha pelo esporte de caça ao super-herói e ainda conseguiu “matar” ele em um ponto. Muitas fontes afirmam que Lee e Ditko foram inspirados pelo conto de 1924 de Richard Connell O Jogo Mais Perigoso – The Most Dangerous Game (uma suposição natural já a sua história envolve homem caçando homem), mas em nossa pesquisa, nem Lee ou Ditko confirmaram isso – embora Lee fala sobre a introdução de Kraven para o Universo Marvel no livro Spider-Man: Chronicle Celebrating 50 Years of Web-Slinging de Matthew K. Manning e Alan Cowsill de 2012.
10. Galactus – Confirmado
Primeira aparição: Março de 1966
Inspiração: Deus/A Bíblia
Quando Stan Lee e Jack Kirby precisaram criar um super vilão único, que universo dos quadrinhos gostariam que nunca tivesse sido visto antes, eles decidiram fazer alguém que foi além do bem e do mal com poderes quase divinos – entra Galactus. Stan Lee fala sobre sua inspiração para o Devorador de Mundos na introdução do livro Marvel Masterworks: The Fantastic Four vol. 5:
Galactus era simplesmente mais um na longa linha de super-vilões quem nós amamos criar. Tendo sonhado [muitos] poderosos vilões … sentimos a única maneira de nos superarmos era vir coma um malfeitor que tinha poderes quase divinos. Portanto, a escolha natural era uma espécie de semi-deus.
Jack Kirby acrescentou mais tarde no vídeo The Masters of Comic Book Art:
Minhas inspirações foram o fato de que eu tinha que fazer vendas. E eu tive que vir com personagens que não eram mais estereótipos. Por alguma razão, eu fui para a Bíblia e eu voltei com Galactus … e, claro, o Surfista Prateado é o anjo caído. Eles estavam acima de figuras míticas, e, claro, eles foram os primeiros deuses.
11. Hera Venenosa (Poison Ivy) – Suposto
Primeira aparição: Junho de 1966
Inspiração: Movimento feminista/”Rappaccini’s Daughter”/Bettie Page
DC Comics sempre tentou o seu melhor para ser pertinente com as tendências atuais do mundo, o que explica Robert Kanigher e Sheldon Moldoff supostamente usarem o crescente movimento feminista de meados dos anos 60 como uma razão para criar um dos mais mortais (e belos) inimigos do Batman. Embora não foi encontrada a citação, Kanigher teria dito em Les Daniels’ 2004 book Batman – The Complete History: The Life and Times of the Dark Knight que modelou poderes e personalidade do personagem do escritor do século 19 a história de Nathaniel Hawthorne Rappaccini’s Daughter e seu visual foi inspirado pela modelo pinup dos anos 50 Bettie Page.
12. Rei do Crime (Kingpin) – Suposto
First Appearance: Julho de 1967
Inspiração: Ator Sydney Greenstreet
O chefe corpulento e imponente do crime, “Rei do Crime” – também conhecido como Wilson Fisk – foi criado por Stan Lee e John Romita. Sr. e embora não tenha sido dado a ele verdadeiros “super poderes”, eles o transformaram em um dos adversários mais astutos do Homem-Aranha. De acordo com a Comic Vine, o retrato do ator Sydney Greenstreet em filmes como The Maltese Falcon e Casablanca são o que inspirou Lee e Romita quando criaram pela primeira vez o Rei do Crime. Não foi encontrada a citação direta deles, mas supostamente, eles falaram sobre o processo no livro de 2012 Spider-Man: Chronicle Celebrating 50 Years of Web-Slinging por Matthew K. Manning e Alan Cowsill.
13. Darkseid – Confirmado
Primeira aparição: Novembro de 1970
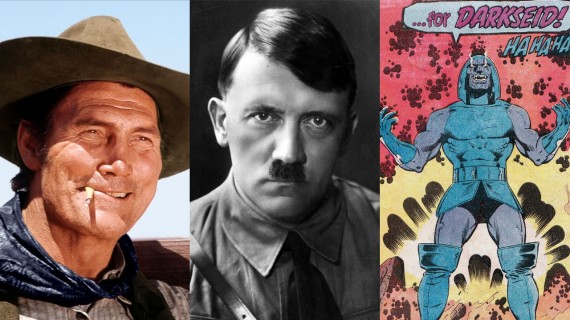
Inspiração: Ator Jack Palance/Adolf Hitler
O Supremo Governante do planeta Apokolips (e um inimigo poderoso de Superman) foi criado por Jack Kirby depois que ele se mudou da Marvel para a DC Comics. Segundo o escritor Mark Evanier, que escreveu a biografia de Kirby intitulado Kirby: King of Comics, ele baseou a aparição de Darkseid no Jack Palance e sua personalidade em Adolf Hilter, acrescentando:
… O estilo e a substância deste mestre antagonista foram baseados em quase todos os tiranos loucos pelo poder que Kirby já tenha conhecido ou observado, com uma ênfase especial em Richard Milhous Nixon.
14. Talia al Ghul – Confirmado
Primeira aparição: Maio de 1971
Inspiração: A Serviço Secreto de Sua Majestade/Fu Manchu Fiction
O escritor de quadrinhos Dennis O’Neil, artista Bob Brown e artista Dick Giordano colaboraram na criação do interesse romântico vai e volta de Batman, Talia al Ghul. Não só ela é a filha do temível lorde do crime Ra al Ghul, mas ela é também a mãe do filho de Bruce Wayne, Damien. Todos os três criadores disseram em várias entrevistas que – juntamente com influências de romances britânicos Fu Manchu do início dos anos 30 – a relação entre Bruce, Ra’s e Talia imita diretamente a de James Bond, Draco e sua filha Tracy desde o sexto filme de James Bond.
Citação de Dennis O’Neil de Batman Unauthorized: Vigilantes, Jokers, and Heroes in Gotham City em 2008:
O misterioso Ra al Ghul foi introduzido … sua filha e interesse amoroso de Batman, Talia e sua sede no Himalaia todos diretamente inspirado no filme de James Bond ‘A Serviço Secreto de Sua Majestade “.
15. Thanos – Confirmado
Primeira aparição: Fevereiro de 1973
Inspiração: Metron/Darkseid
Famoso escritor de quadrinhos e artista Jim Starlin tentou várias vezes colocar sua obra de arte e criações nas páginas da Marvel antes de acertar na mosca com Thanos (o ser alienígena estilo Deus com uma sede de sangue por poder e controle sobre o universo). Em 2002, Starlin disse a Jon B. Cooke, onde ele teve sua inspiração para Thanos como parte de uma entrevista em sua popular série de livros Comic Artist (# 2):
Kirby tinha feito os “Novos Deuses”… mais na DC na época. Eu surgi com algumas coisas que foram inspiradas por isso. Você acha que Thanos foi [inicialmente] inspirado por Darkseid, mas isso não era o caso. Nos meus primeiros desenhos de Thanos, se ele se parecia com alguém, era Metron. Eu tinha todos esses deuses diferentes e coisas que queria fazer, que se tornou Thanos e os Titãs. Roy deu uma olhada para o cara estilo Metron e disse: “Turbine ele! Se você estiver indo para roubar um dos Novos Deuses, ao menos pegue Darkseid, o realmente bom! “
Em uma entrevista de 2003 (leia aqui) com Adelaide Comic Books’ Daniel Best, Starlin seguiram com algumas reflexões sobre o que inspirou o seu “The Mad Titan”:
Eu fui para a faculdade entre fazer o serviço militar dos EUA e começar o trabalho em quadrinhos, e havia uma aula de psicologia e eu inventei Thanos. Então eu fui até a Marvel e [o editor] Roy [Thomas] perguntou se eu queria fazer uma edição de Homem de Ferro. Thanos era um personagem muito mais fraco e Roy sugeriu turbiná-lo, então ele está um pouco mais reforçado do que em seus esboços originais e ele continuou a crescer em tamanho.
16. Círculo Menor do Clube do Inferno (Inner Circle of the Hellfire Club) – Confirmado
Primeira aparição: Janeiro de 1980
Inspiração: Episódio do programa de TV The Avengers – “A Touch of Brimstone”
Enquanto Stan Lee e Jack Kirby criaram o Mestre Mental (Mastermind) original (semelhante a um Vincent Price jovem), em 1964, foi Chris Claremont e John Byrne, quem o coroaram “Rei Negro” do Clube do Inferno e fizeram dele parte integrante da “Dark Phoenix Saga” (Saga da Fenix Negra). Byrne fala sobre o que inspirou o visual e os nomes dos membros originais do clube britânico elitista de vilões superpoderosos em seu site:
Eu encontrei com Peter Wyngarde pela primeira vez, como ator, no episódio de Os Vingadores – ‘A Touch of Brimstone “, que lidou com Steed e Emma ter um encontro com o Clube do Inferno. Mais tarde, ele apareceu em uma série britânica chamada Department S, e sua cria Jason King. Quando Chris decidiu que queria fazer um link entre o Clube do Inferno em ‘Uncanny X-Men “, como parte do“darkening” of Phoenix, eu sugeri a “piada interna” de ter Mestre Mental, em sua forma disfarçada, semelhante a Peter Wyngarde e, misturando personagem e ator, que seu nome fosse Jason Wyngarde.
No livro X-Men Companion Volume II de 1982, todas as inspirações dos membros fundadores do Clube do Inferno foram identificadas da seguinte forma:
Mestre Mental (Mastermind – Jason Wyngarde) – Ator britânico Peter Wyngarde em Jason King
Sebastian Shaw – Ator britânico Robert Shaw
Donald Pierce – Ator canadense Donald Sutherland
Harry Leland – Ator americano Orson Welles
Emma Frost – Espiã fictícia Emma Peel interpretada pelaatriz britânica Diana Rigg
17. Destruidor (Shredder) – Confirmado
Primeira aparição: Maio de 1984
Inspiração: Raladores de queijo
Depois de Kevin Eastman e Peter Laird vierem com a ideia de quatro répteis arte marciais engraçadinhos conhecidos como As Tartarugas Ninja, eles precisavam de um vilão imponente para lutar contra. No vídeo de 1991, The Making of ‘Teenage Mutant Ninja Turtles’: Behind the Shells (assista aqui), Eastman descreve sua inspiração para Shredder assim:
É provavelmente a maneira mais ridícula que surgiu um personagem. Eu estava desenhando isso, e eu deslizei minha mão e parei. Você poderia imaginar um personagem com armas em seus braços como este? O cara seria letal. E nós, “como Shredder!” (Algo como o fragmentador) Que nome para um personagem.
18. Ozymandias – Suposto
Primeira aparição: Setembro de 1986
Inspiração: Thunderbolt/Poema de Percy Bysshe Shelley
Quando a DC Comics adquiriu Charlton Comics e seus estáveis personagens clássicos de quadrinhos em 1985, o escritor Alan Moore decidiu usar alguns desses personagens há muito esquecidos para criar uma história de assassinato e mistério que gira em torno da morte de um super-herói – e, assim, Watchmen nasceu. Um desses personagens da Charlton de 1966 foi nomeado Thunderbolt, quem tinha o poder de usar noventa por cento do seu cérebro. Moore deu esses poderes para o recém-criado Ozymandias (o seu nome é retirado do poema de mesmo título do poeta do século 18 Percy Shelley sobre a natureza momentânea do poder) e fez tanto um protagonista quanto um antagonista em sua série épica de cinco graphic novel.
19. Venom – Confirmado
Primeira aparição: Abril de 1988
Inspiração: Sugestão de leitor
Imagine que você é um fã de muito tempo da Marvel enviando uma sugestão para um novo figurino do Homem-Aranha. Agora imagine que você recebeu uma carta do então editor da Marvel Jim Shooter dizendo que não só gostou da idéia, mas que quer comprá-la pela soma “primorosa” de $ 220. Bem, isso é exatamente o que aconteceu com Randy Schueller em 1982. Enquanto a nova ideia de Schueller para a roupa do Aranha faria a sua estreia em 1984, o Venom que os fãs conhecem hoje (desenhado por Mike Zeck e Todd McFarlane) não faria sua aparição até 1988.
20. Lucifer Morningstar – Confirmado
Primeira aparição: Abril de 1989
Inspiração: “Paradise Lost” por John Milton/ David Bowie
O personagem Lúcifer original apareceu pela primeira vez durante uma sequência de sonho em dezembro de 1962. Não aconteceria até o final dos anos 80, quando o aclamado escritor Neil Gaiman reimaginaria ele até Lúcifer Morningstar realmente vir a existir. Enquanto Gaiman tem repetidamente falado da influência que ele tirou do poema épico Paradise Lost do poeta do século 17 John Milton ao escrever Sandman, o artista Kelley Jones menciona que inspirou o visual real de Lúcifer no livro de 2004, Hanging Out With The Dream King: Conversations With Neil Gaiman And His Collaborators:
Neil foi inflexível que o Diabo era David Bowie. Ele apenas disse: “É ele. Você deve desenhar David Bowie. Encontre David Bowie, ou eu vou enviar-lhe David Bowie. Porque se não é David Bowie, você vai ter que refazer tudo, até que seja David Bowie.” Então eu disse: “Ok, é David Bowie.”
21. Bane – Confirmado
Primeira aparição: Janeiro de 1993
Inspiração: Doc Savage/Conde de Monte Cristo
No início dos anos 90, a DC Comics decidiu que queria fazer algo drástico para Batman sem matá-lo (já que tinha acabado de ser feito para Superman), então eles decidiram criar um vilão para quebrar suas costas. Surge Bane. Co-criadores de Knightfall, Chuck Dixon, Doug Moench e Graham Nolan se reuniram e, usando personagens sombra de quadrinhos de Doc Savage de 1933 e o conto do século 19 O Conde de Monte Cristo de Alexandre Dumas como modelo, criou um dos inimigos mais mortais e mais obscuros de todos os tempos de Batman. Foi idéia de Nolan basear o design de Bane em um luchador mexicano (wrestler). Todd Matthy fez uma grande entrevista com Chuck Dixon sobre a criação de Bane, que você pode ler aqui.
22. Arlequina (Harley Quinn) – Confirmado
Primeira aparição: Setembro de 1993
Inspiração: Arleen Sorkin de Days of Our Lives
A primeira aparição de Arlequina em qualquer lugar foi no episódio de Batman: The Animated Series de setembro de 1992, como a dedicada, ligeiramente louca, excessivamente obcecada namorada do Coringa. No entanto, sua personagem se tornou tão popular que a DC Comics decidiu trazê-la para as páginas dos quadrinhos do Batman. Paul Dini e Bruce Timm se uniram para criar Harley Quinn, mas foi uma sequência de sonho na novela Days of Our Lives – estrelado pela atriz Arleen Sorkin vestida como um bobo da corte – que inspirou Paul Dini para criar a sua aparência e personalidade – que Dini discute em seu livro de 1998, Batman Animated.
23. Magog – Confirmado
Primeira aparição: Maio de 1996
Inspiração: A Bíblia/Cable (Marvel)
Embora ele não tenha começado como um vilão (e em alguns aspectos, não terminou a sua carreira como um vilão), Lance Corporal David Reid gostaria muito de agir de forma vil como Magog – o homem imbuído de poderes pelo demônio-deus Gog – matando o Coringa e sendo parcialmente responsável pela destruição nuclear de uma grande parte do Kansas. Quando o escritor Mark Waid surgiu com a ideia de introduzir Magog no quadrinho Kingdom Come, ele disse ao artista Alex Ross para projeta-lo assim:
Mark originalmente me disse: “Faça ele se parecer com tudo o que nós odiamos em design moderno de super-herói”. Um personagem [de Magog] que Mark Waid inventou que foi realmente para mim apenas trazer o tipo de design mais horroroso de Deus Rob Liefeld (Cable) que pude. O que eu estava roubando era – realmente apenas dois designs-chave de Rob – o design de Cable. Eu odiei. Senti que parecia que eles só jogaram tudo no personagem – as cicatrizes, a coisa que acontecia com seu olho, o braço, e o que é todas aquelas armas? Mas a coisa é, quando eu coloquei esses elementos juntamente com o capacete da Shatterstar – bem, os chifres de carneiro e o ouro, de repente, realizado em conjunto, como um dos projetos que me fizeram sentir mais feliz em toda a série.
De poemas até o trabalho de outros artistas, atores e até mesmo sobremesa – é claro que os artistas e escritores podem inspirar-se em qualquer lugar e qualquer coisa quando forem criar o próximo grande vilão dos quadrinhos. A grande sacada que a criação fica mais interessante quando vem do cotidiano, das coisas que conhecemos e não como fazem os inexperientes criando figuras overpower com músculos ou excessivamente obscuras afim de reforçar uma falsa postura “sou foda”.
Estas foram apenas 23 inspirações , mas há provavelmente muito mais lá fora, tão interessantes quanto essas.
O que você usaria como inspiração para criar o próximo grande vilão dos quadrinhos? Comente!